PUC Minas - Trilha do Conhecimento
Esse foi um projeto desenvolvido na Gaz Games para a Pontifícia Universidade Católica de Minas Gerais para a feira de carreiras que eles fazem semestralmente que chama PUC Aberta. No jogo, o jogador explora vários tabuleiros com um avatar, escolhido no começo do jogo, descobrindo um pouco sobre cada unidade da PUC assim como cada profissão e curso disponíveis na Universidade.
Esse foi um projeto desenvolvido na Gaz Games para a Pontifícia Universidade Católica de Minas Gerais para a feira de carreiras que eles fazem semestralmente que chama PUC Aberta. No jogo, o jogador explora vários tabuleiros com um avatar, escolhido no começo do jogo, descobrindo um pouco sobre cada unidade da PUC assim como cada profissão e curso disponíveis na Universidade.
Trabalhei com uma equipe de artistas 2D e 3D nesse jogo, desenvolvendo eu mesmo a UI do jogo e terceirizando o desenvolvimento de personagens e cenários, tendo definido eu mesmo a linha de arte para ambos. Aqui, mostro como foi o desenvolvimento dos personagens com o artista Paulo Henrique de Alcântara Cândido (LinkedIn e Instagram)
CLIQUE EM CADA IMAGEM PARA SABER MAIS.

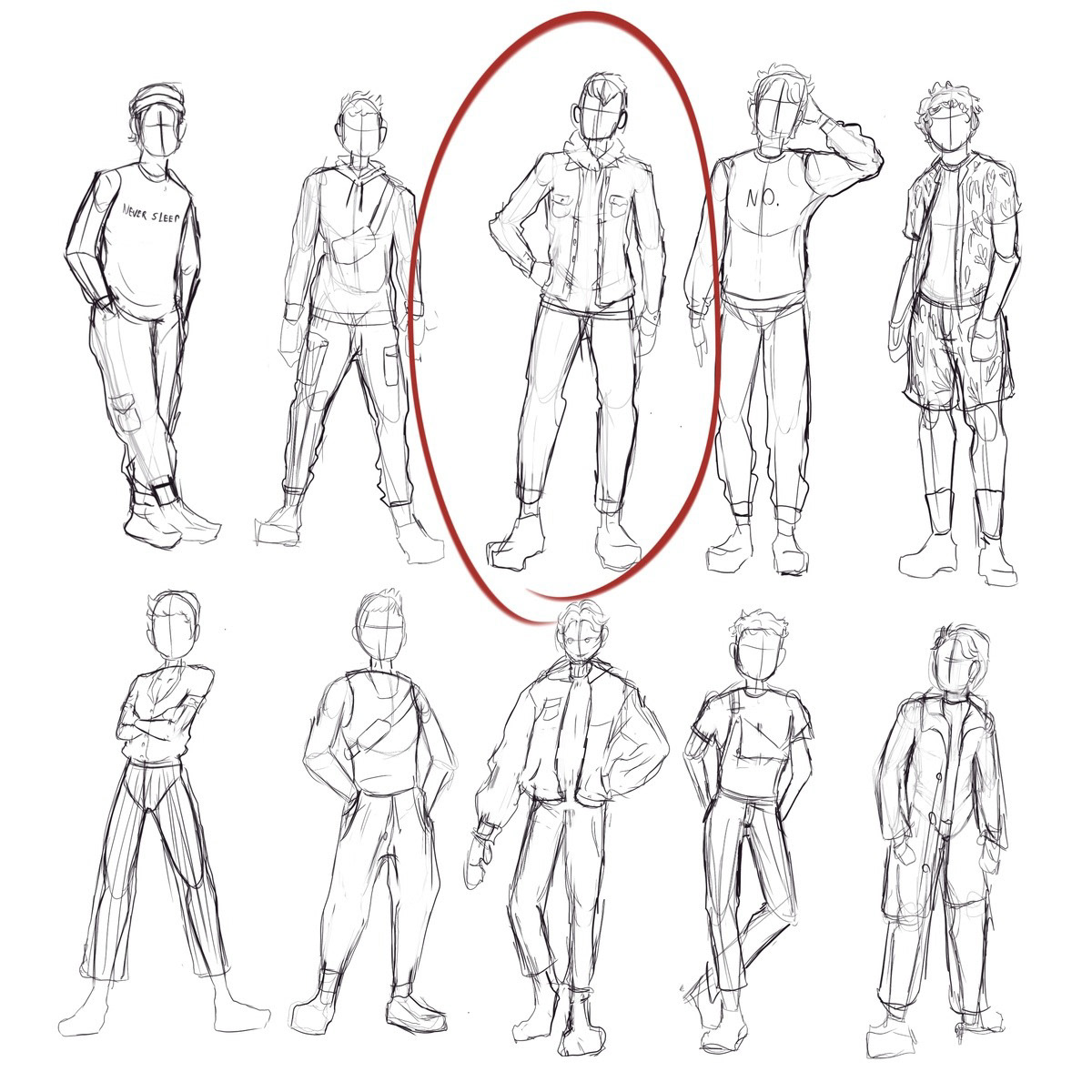
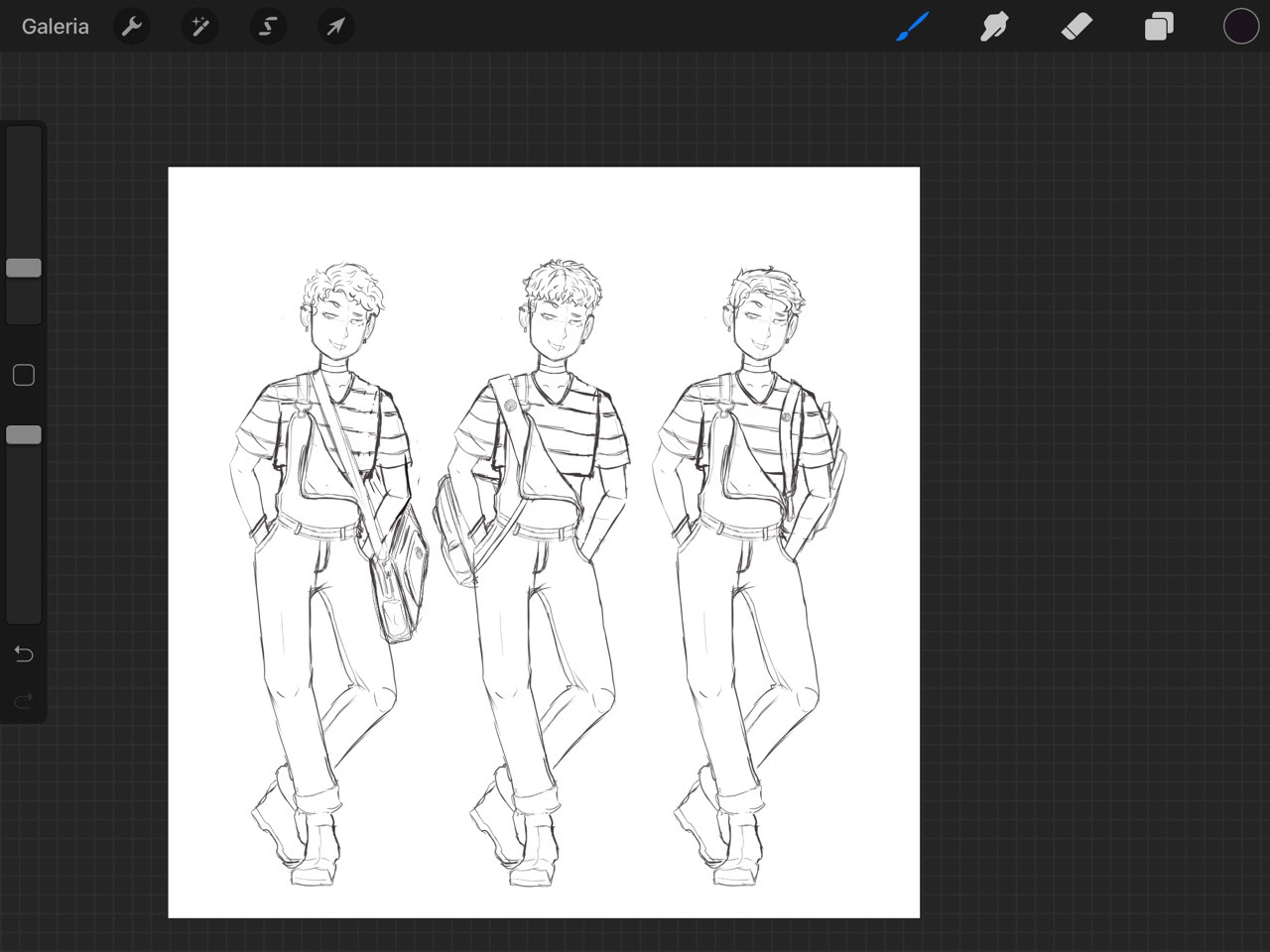
Começávamos o processo deixando com que ele fizesse a proposta de personagens no próprio estilo, tínhamos uma turminha de 10 personagens para fazer.

Uma vez escolhido o primeiro rascunho, eu pedia a ele que finalizasse um pouco mais, para entendermos o personagem.

Os ajustes começavam, queríamos que esse, em específico, fosse bem flúido de gênero, então quis mexer logo de cara nas roupas.

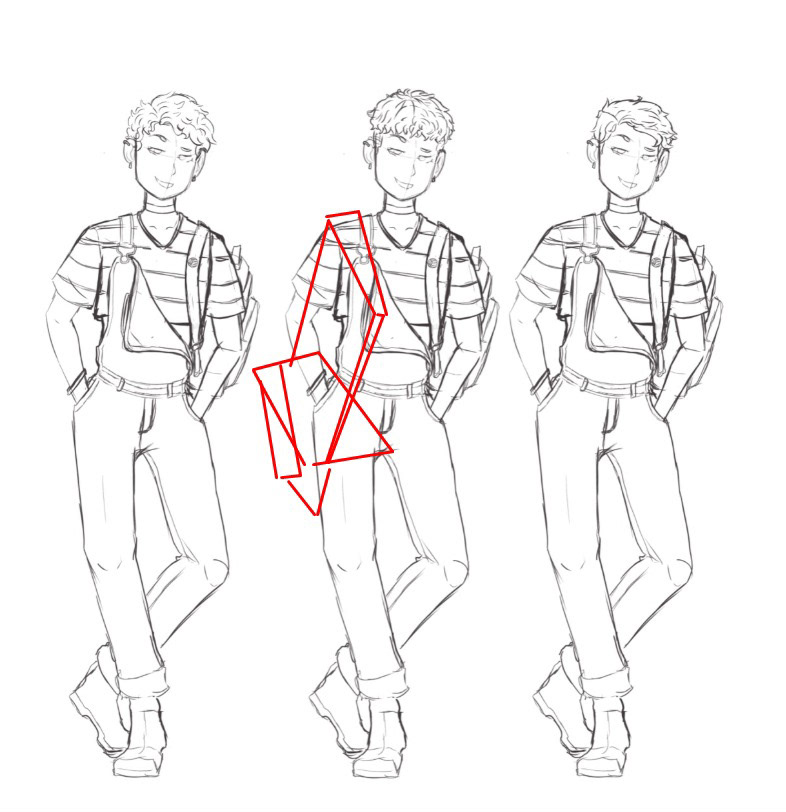
Daí foi a hora de escolher um cabelo para o personagem, além de adicionar uma mochila.

Decidi que seria o cabelo do meio, mas fiz os ajustes, como faria em todos, em vermelho, rascunhado sobre o desenho, para o caimento da mochila.

Quando ele retornou esse ajuste, era hora de mudar o estilo.

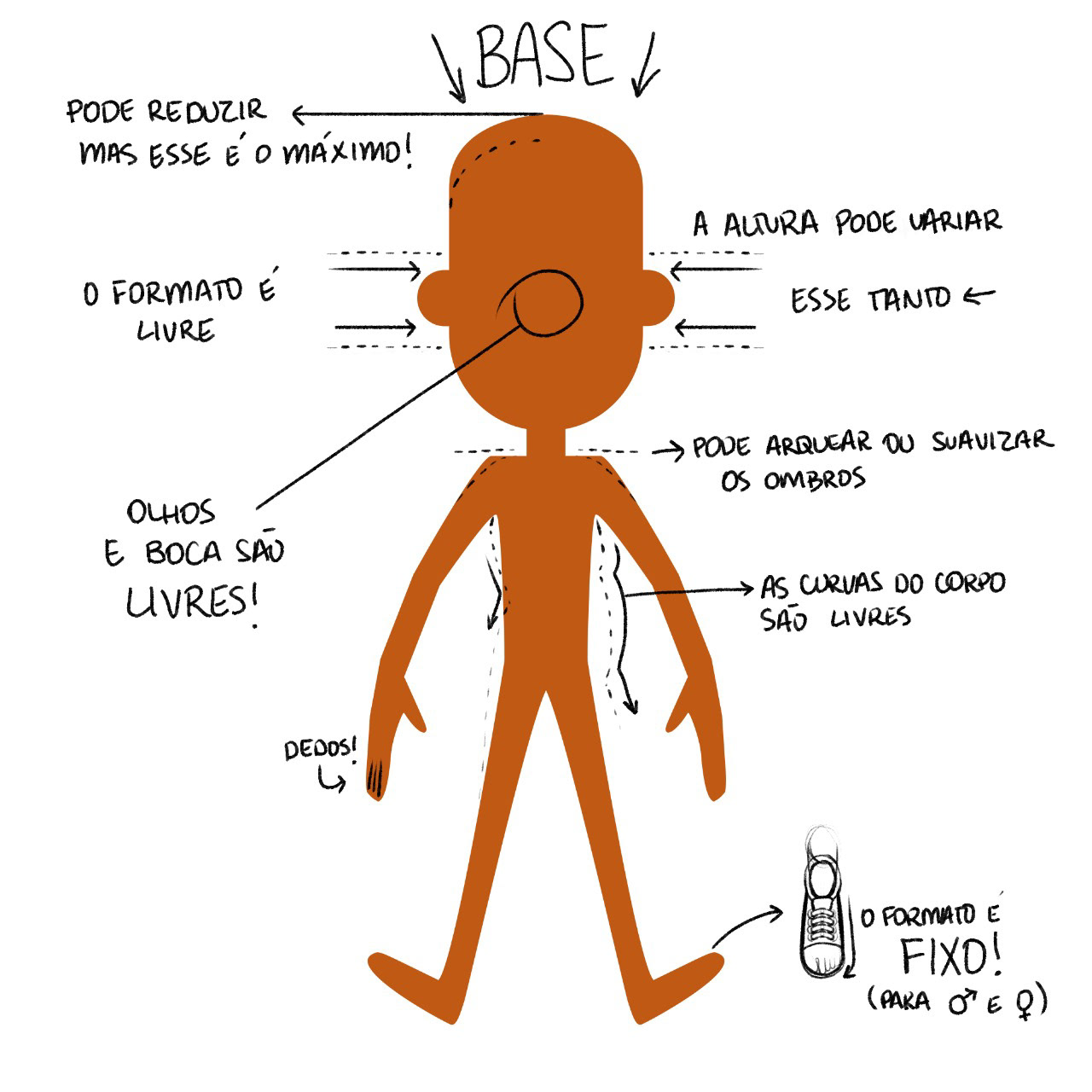
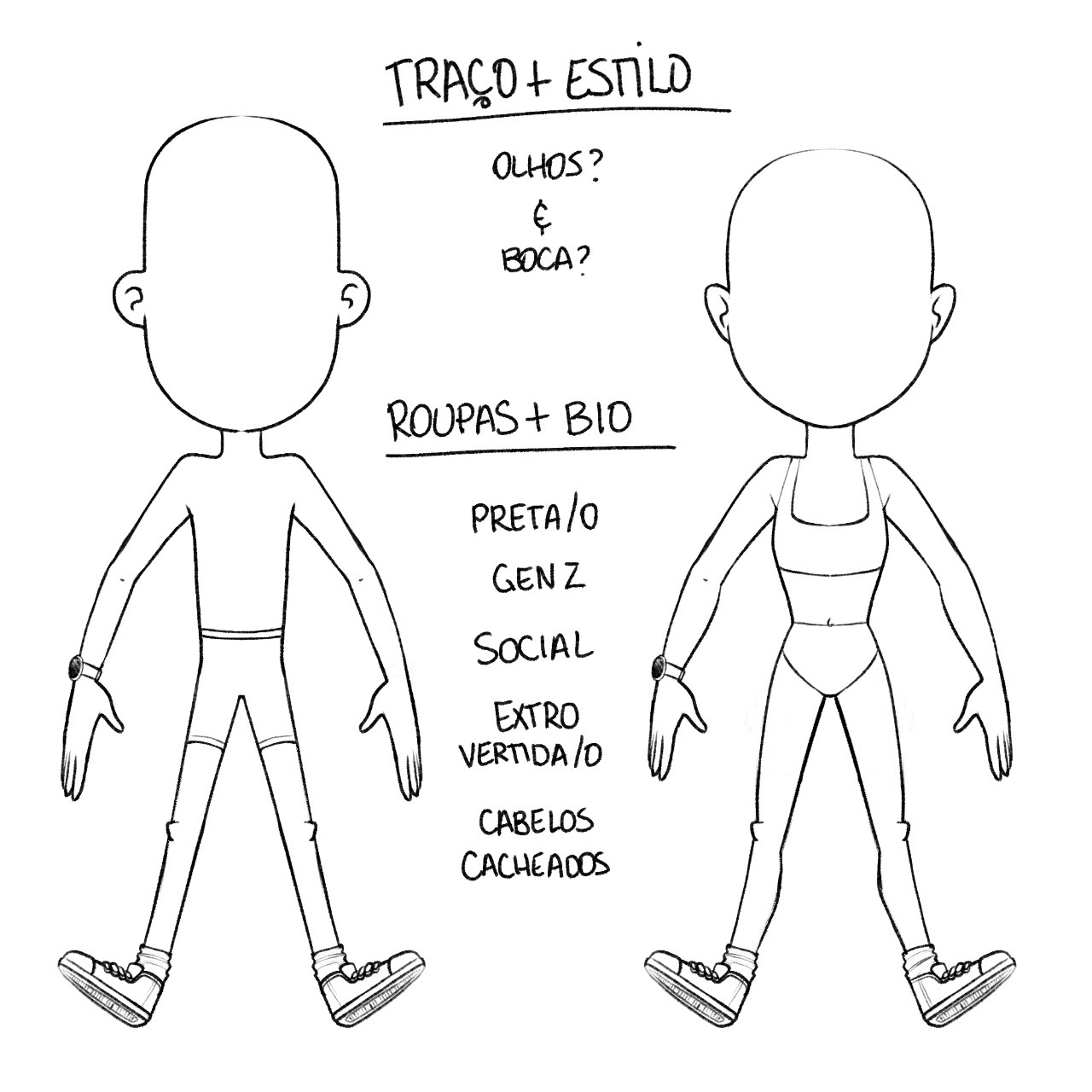
Para esse jogo eu tinha feito uma base e definido alguns parâmetros que poderiam ser modificados, e ele teria que encaixar depois o personagem no meu estilo.

Junto de cada personagem vinha uma bio e descrição das roupas.

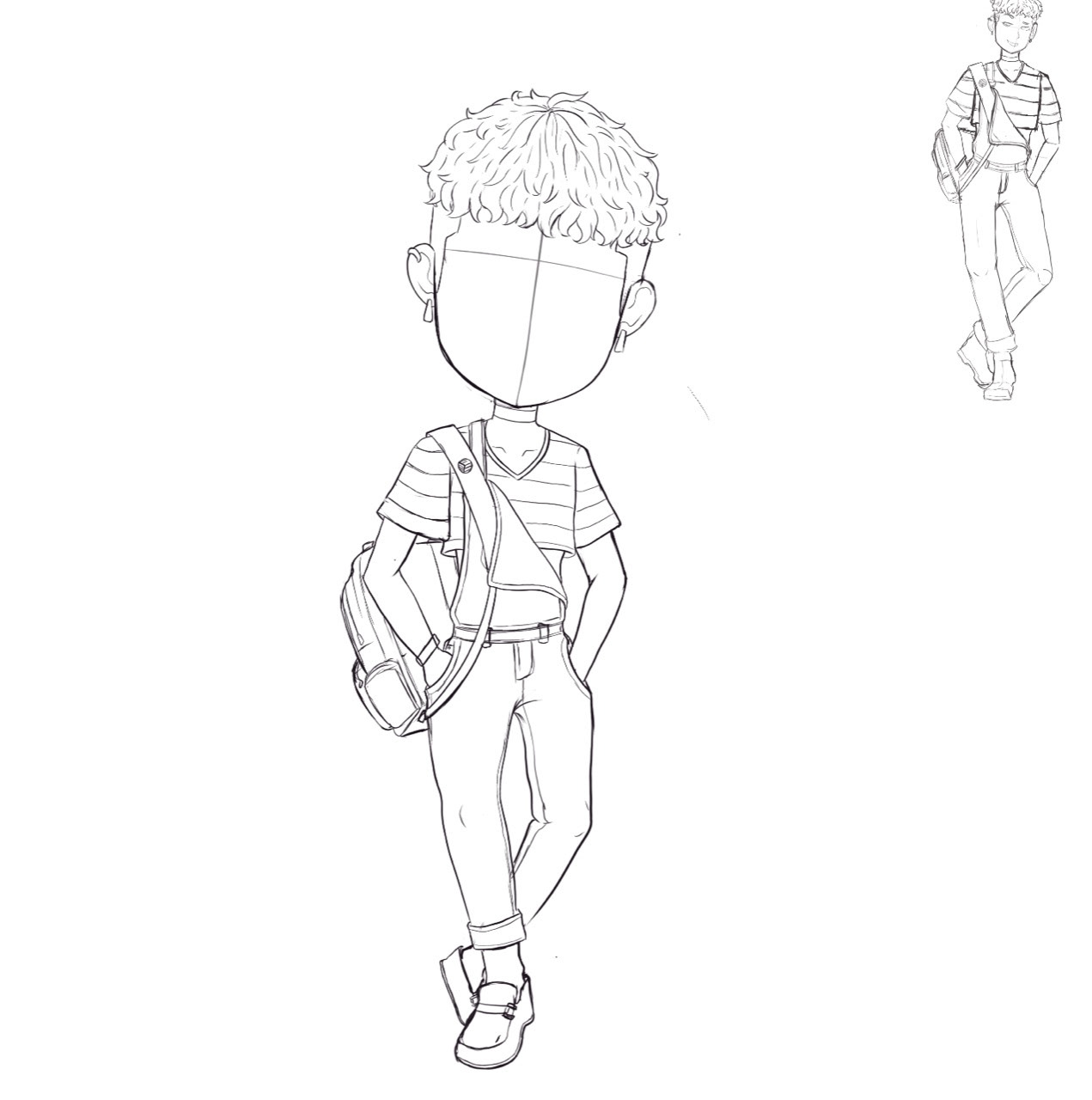
O primeiro passo da mudança de estilo estava pronto!

Chegou a hora de fazer os ajustes, e vocês podem ver como eu amei certas curvas hahaha além disso, eu era responsável por fazer a maioria das expressões do rosto.

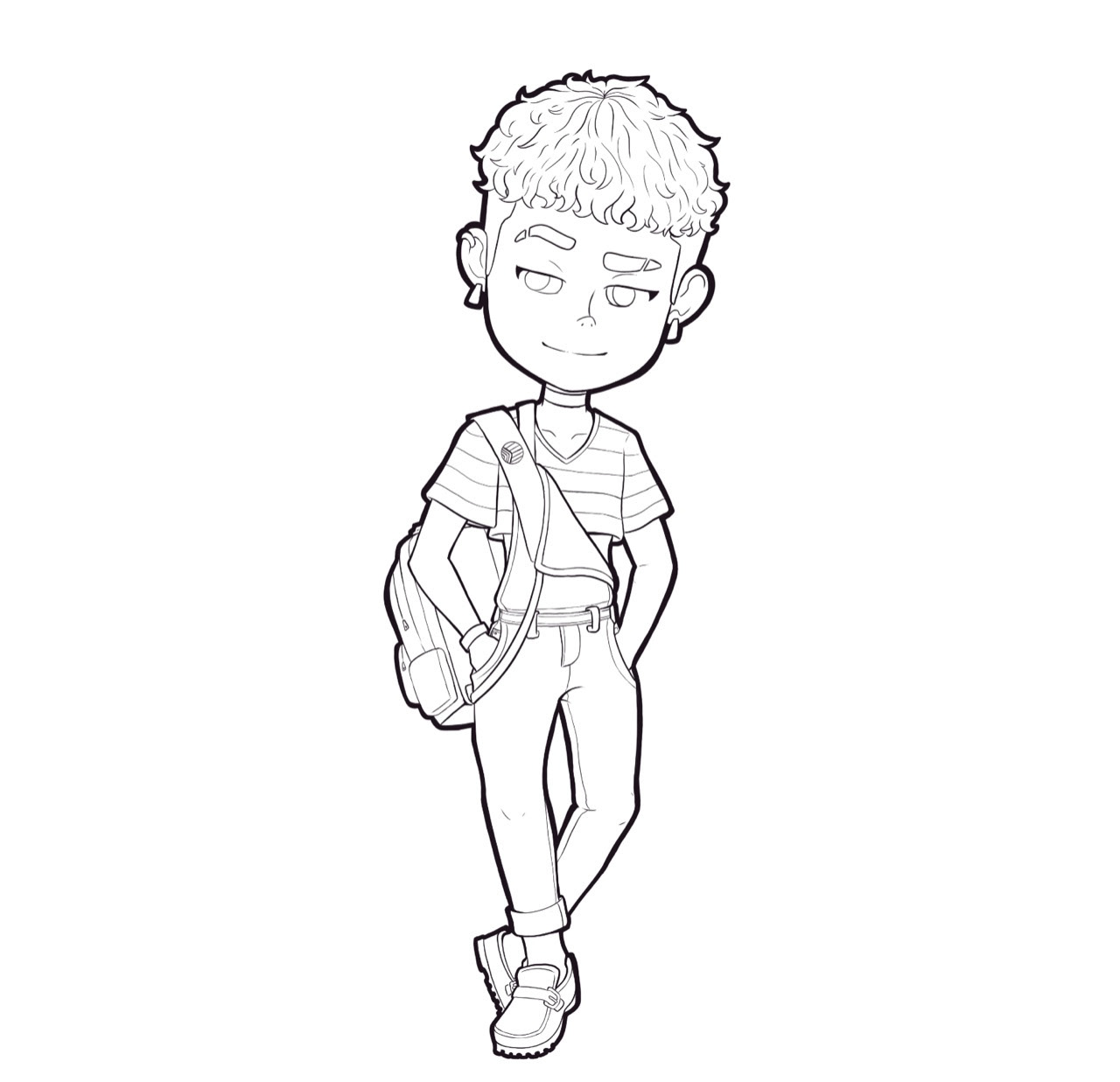
Prontinho, lineart finalizado! Agora... as cores

Foi um processo longo de escolha, com várias opções. Você teria escolhido quais?

Finalizamos com essa seleção de cores para Ariel, personagem não-binarie. Fiquei muito feliz em poder desenvolver esses personagens em parceria com o Paulo Henrique, que tem um talento fora do comum e um poço de paciência com meu modo de pensar e atenção aos detalhes.
Depois replicamos esse mesmo processo para toda essa linha de personagens! Eles não ficaram lindos??
Ainda no mesmo projeto, tive o prazer de trabalhar com o Álvaro fazendo os cenários 3D. Segue um pouco do nosso processo!
CLIQUE EM CADA IMAGEM PARA SABER MAIS.
CLIQUE EM CADA IMAGEM PARA SABER MAIS.

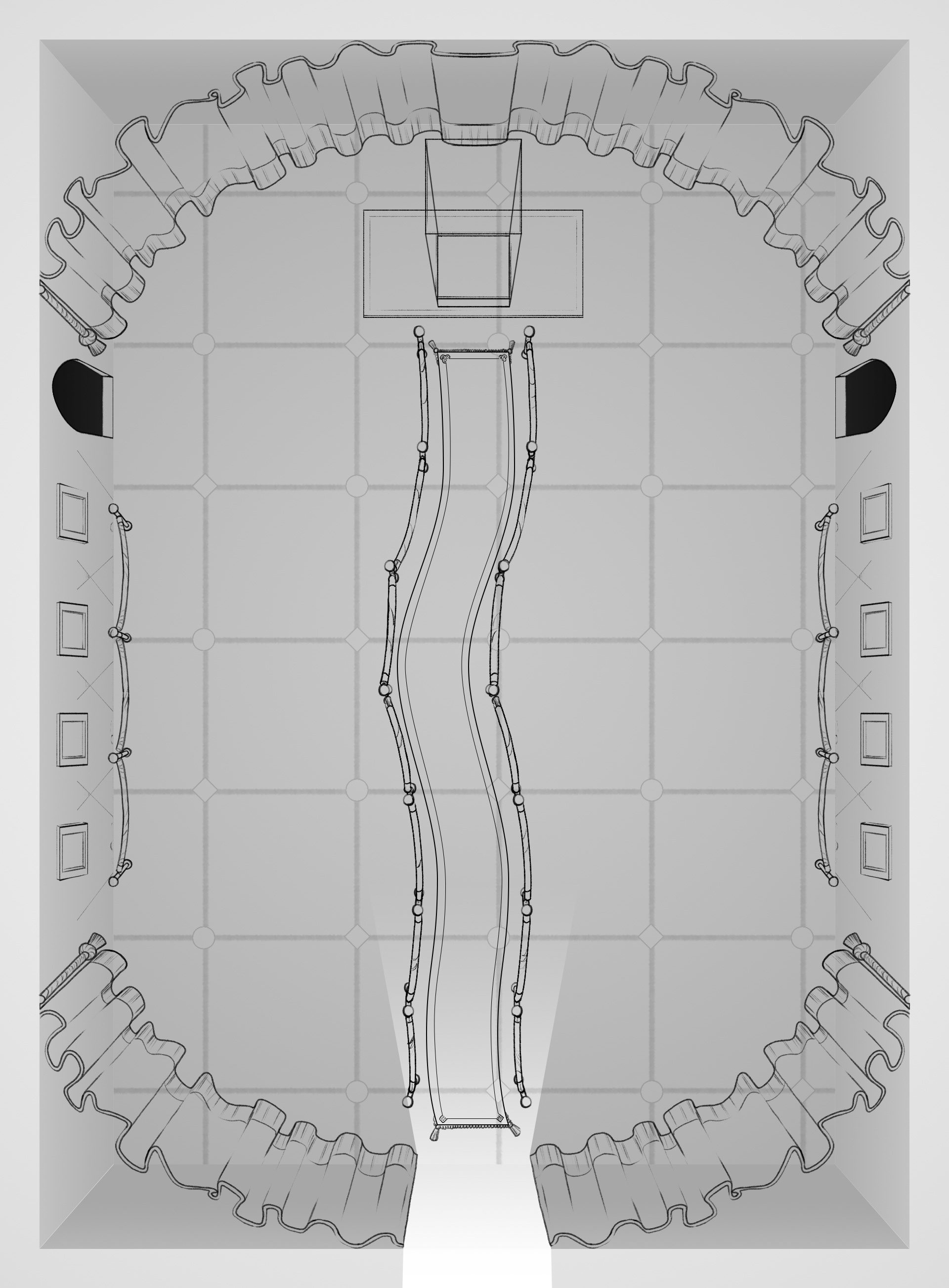
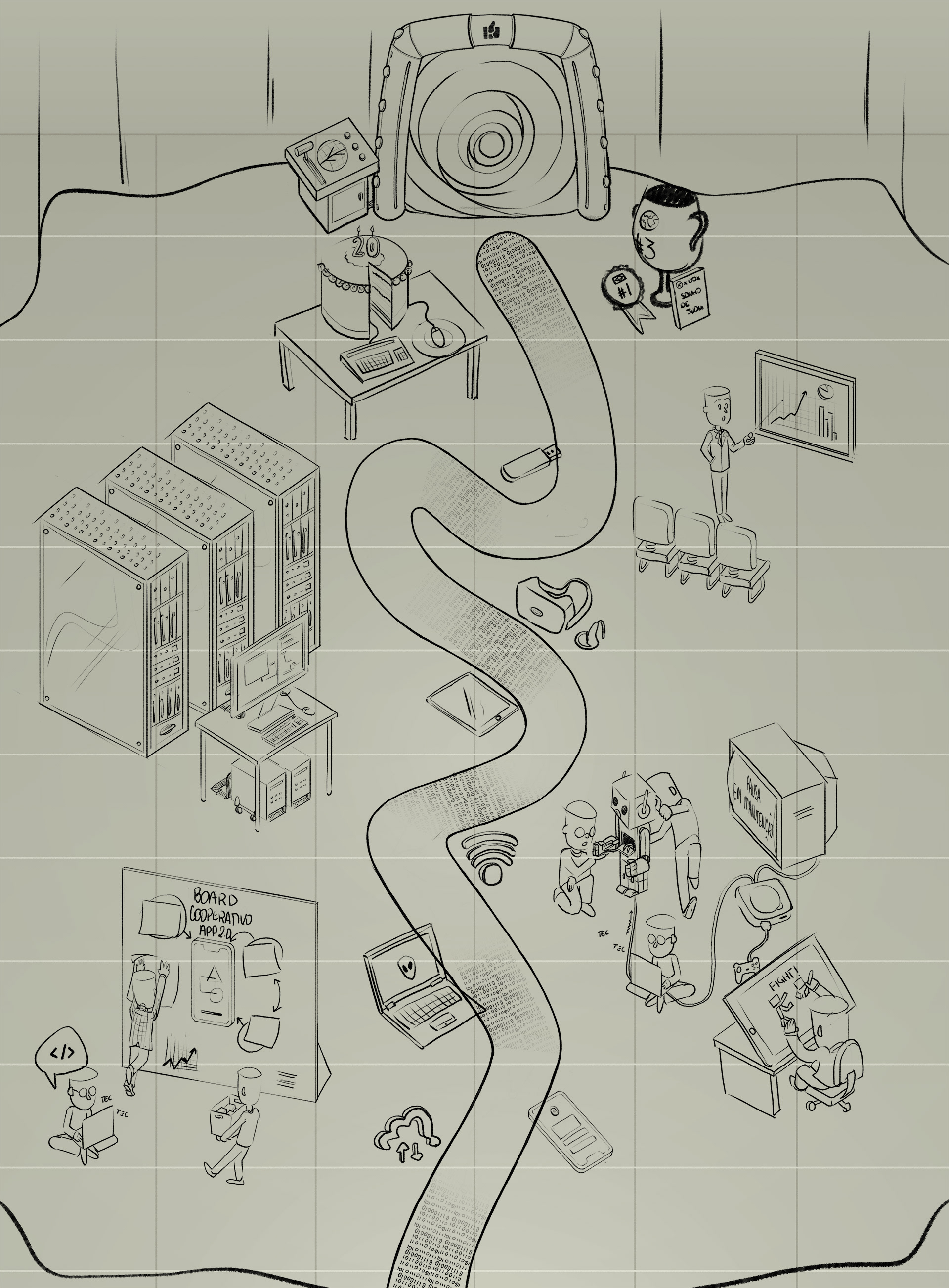
A primeira ideia do cenário era fazer essa visão olho de peixe do cenário visto de cima, porque o jogo ia ser de trilha, como um jogo de tabuleiro.

Achamos melhor remover a distorção da câmera.

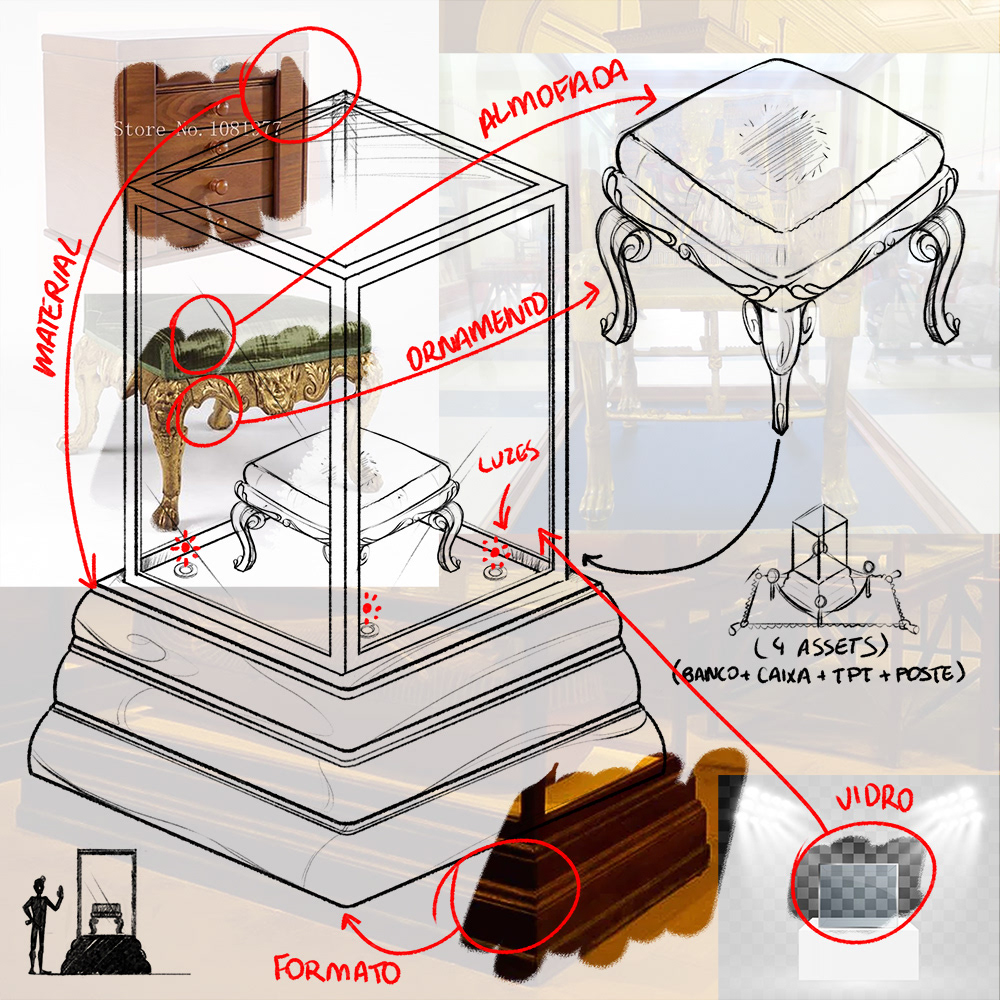
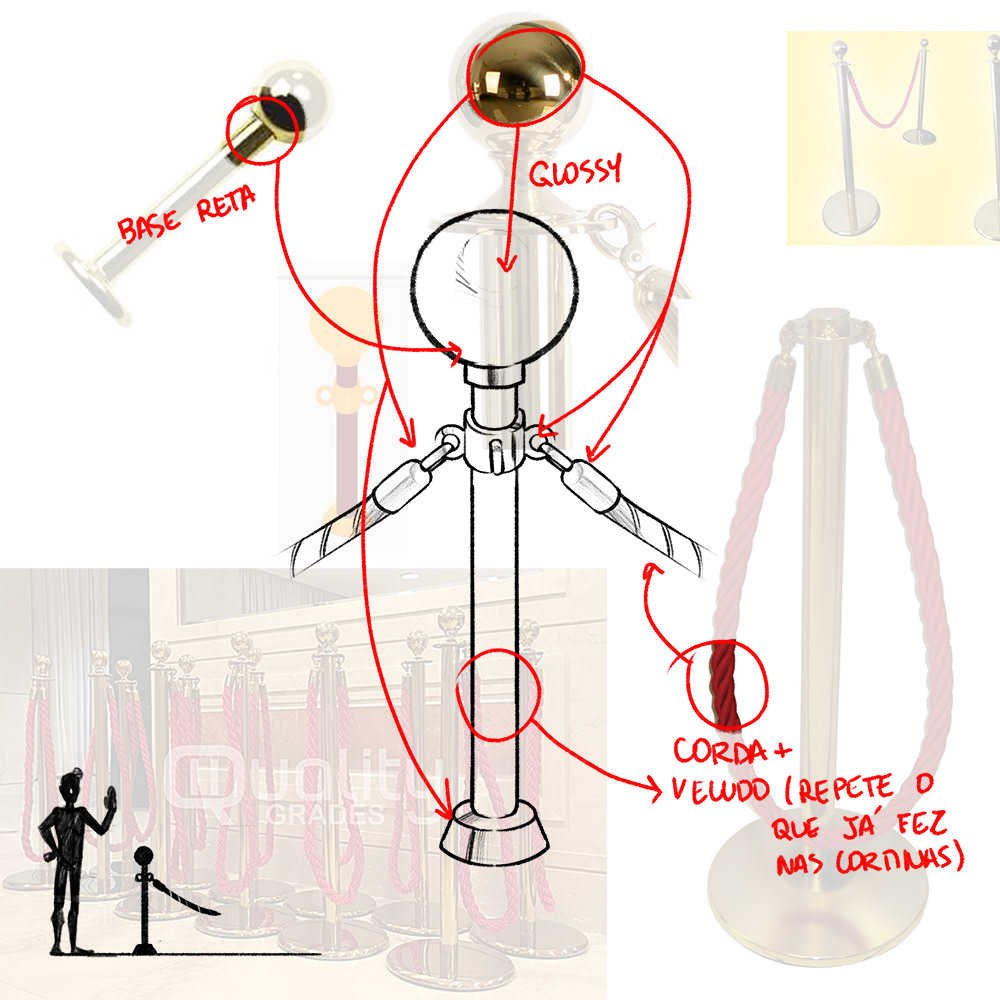
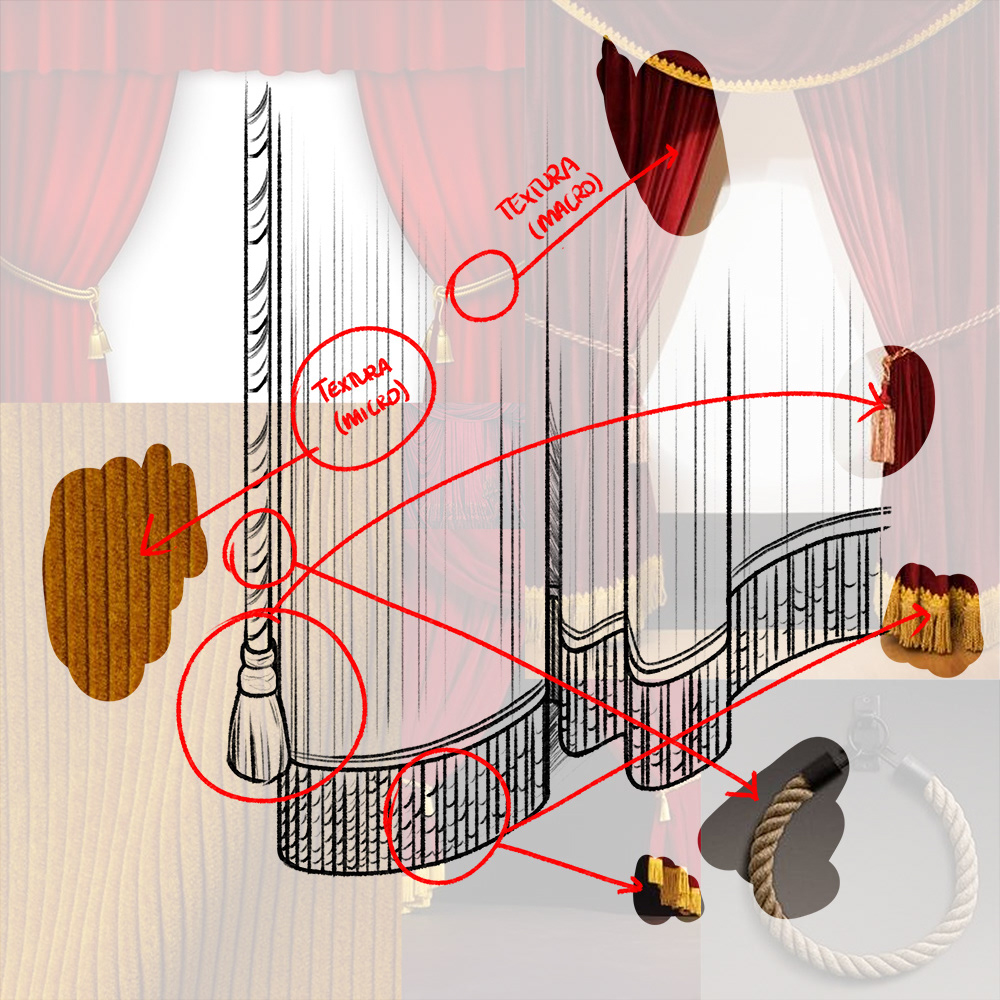
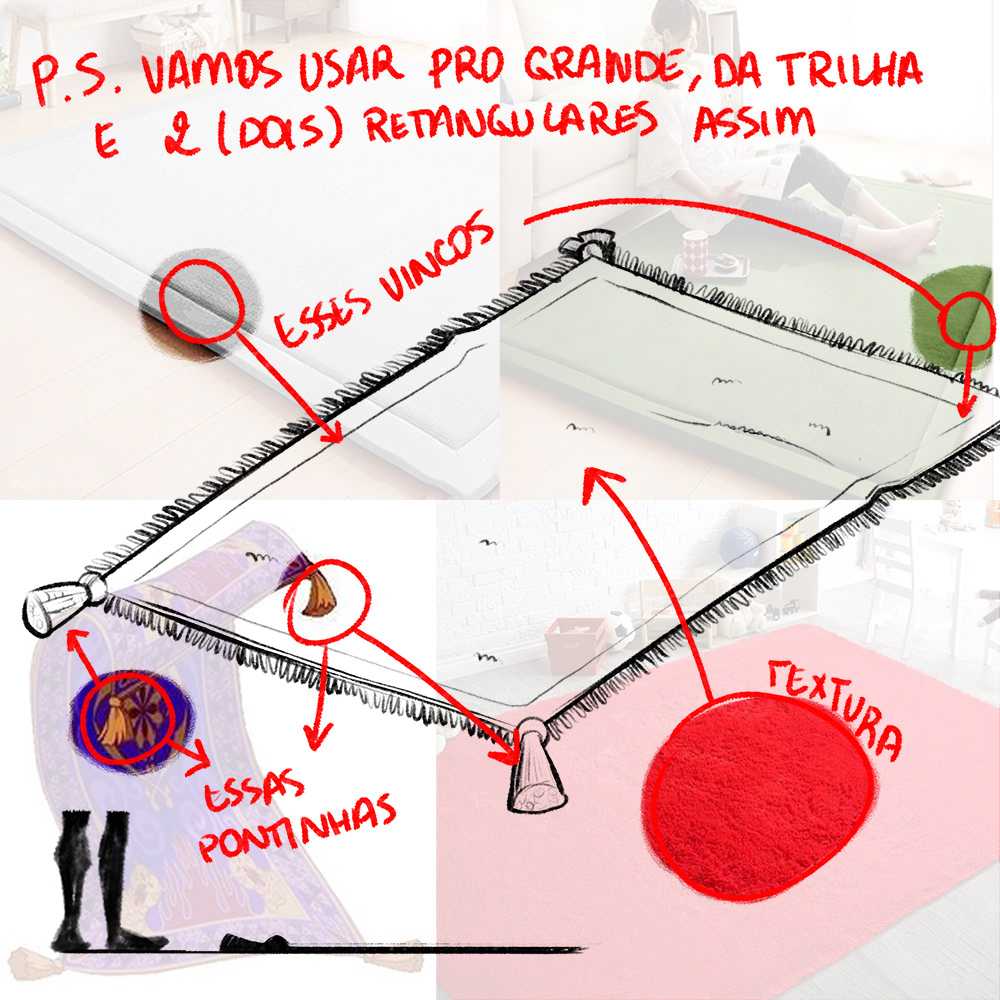
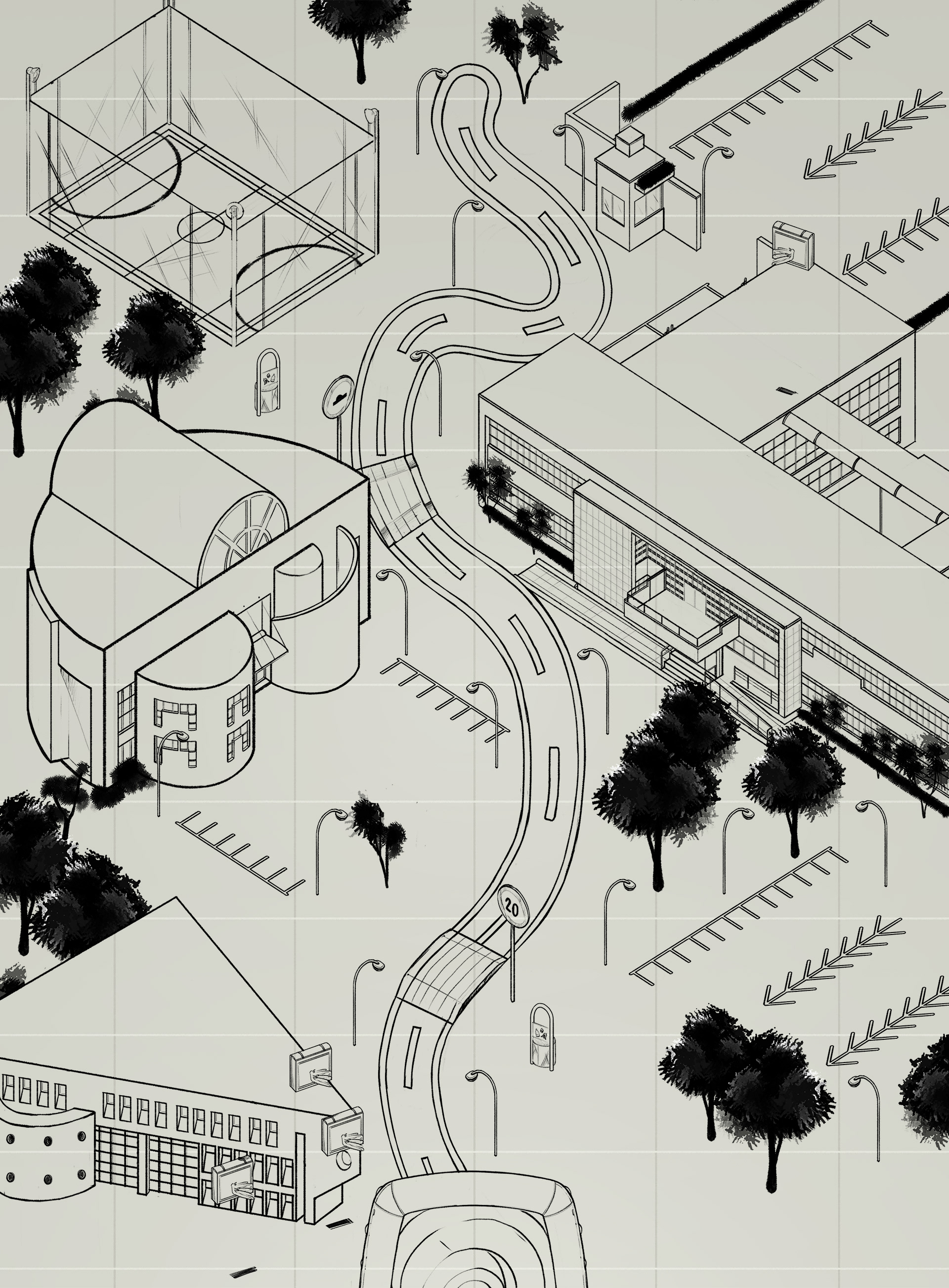
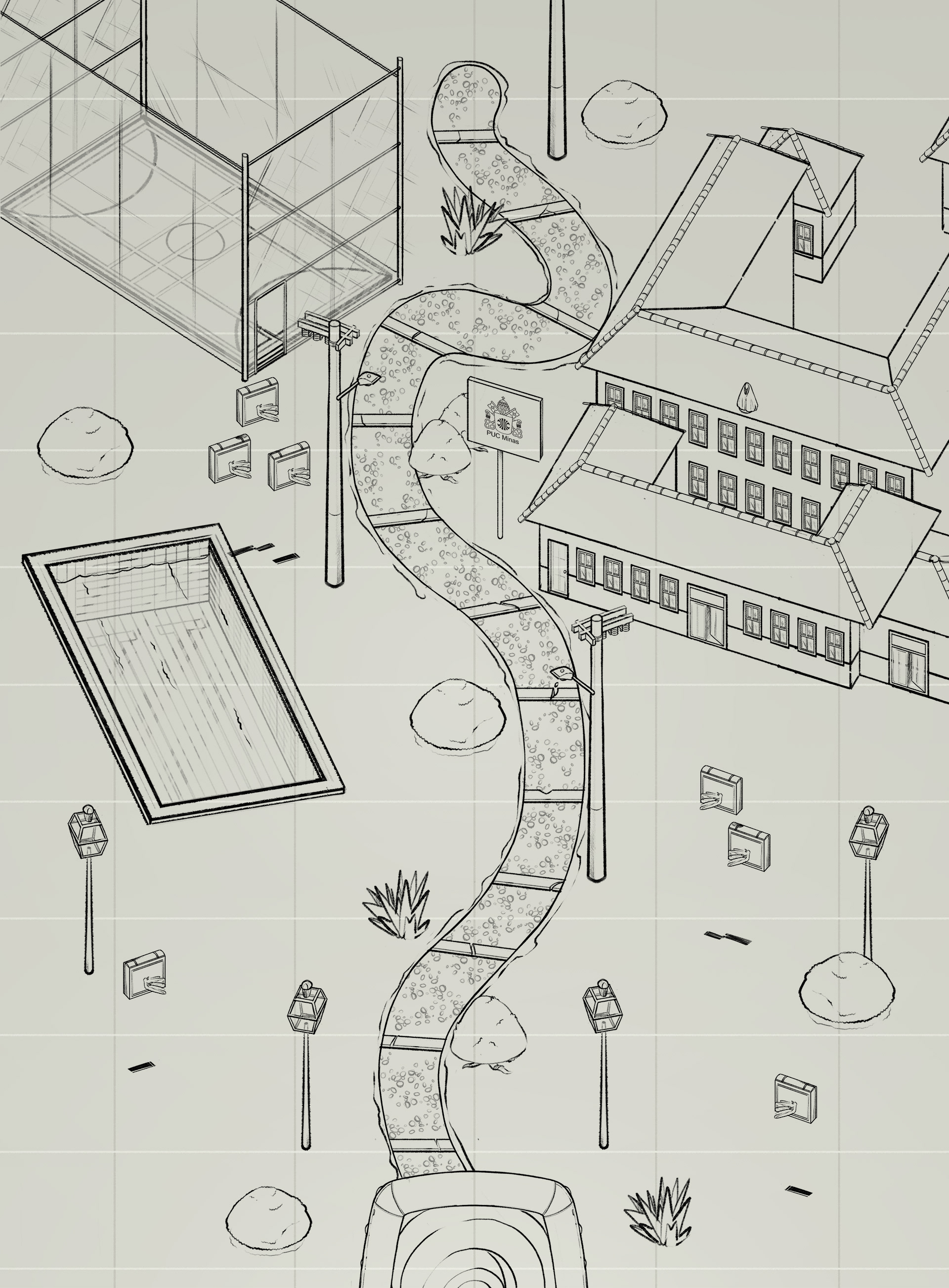
Daí era a hora dos assets! Esse primeiro cenário tinha que sair perfeitinho, para que os próximos seguissem a mesma linha, então fiz esse mapa de referência para cada asset.






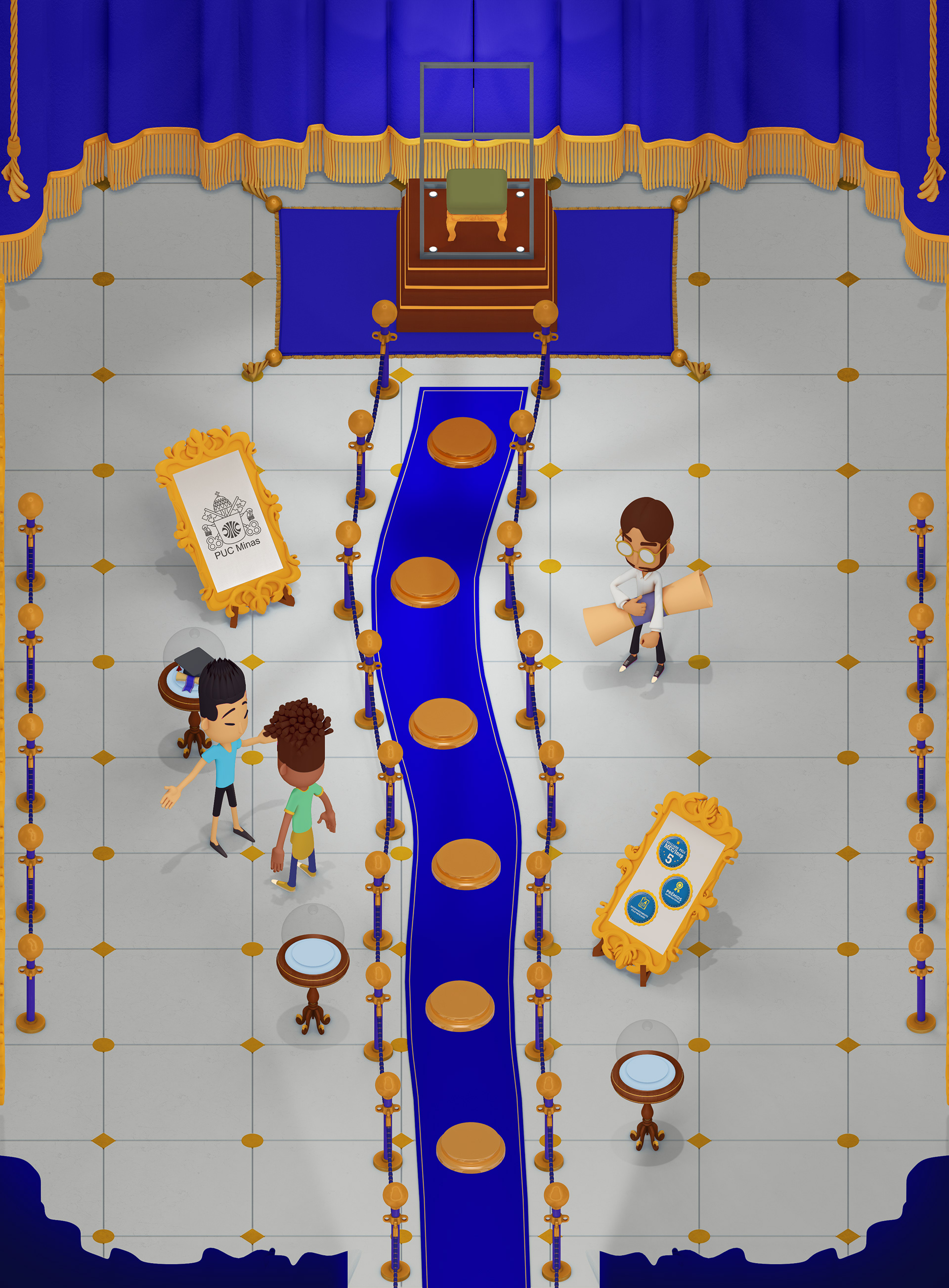
E essa foi a montagem final do cenário! 3D com um pouco de retoque e combinação de mapas no Photoshop.
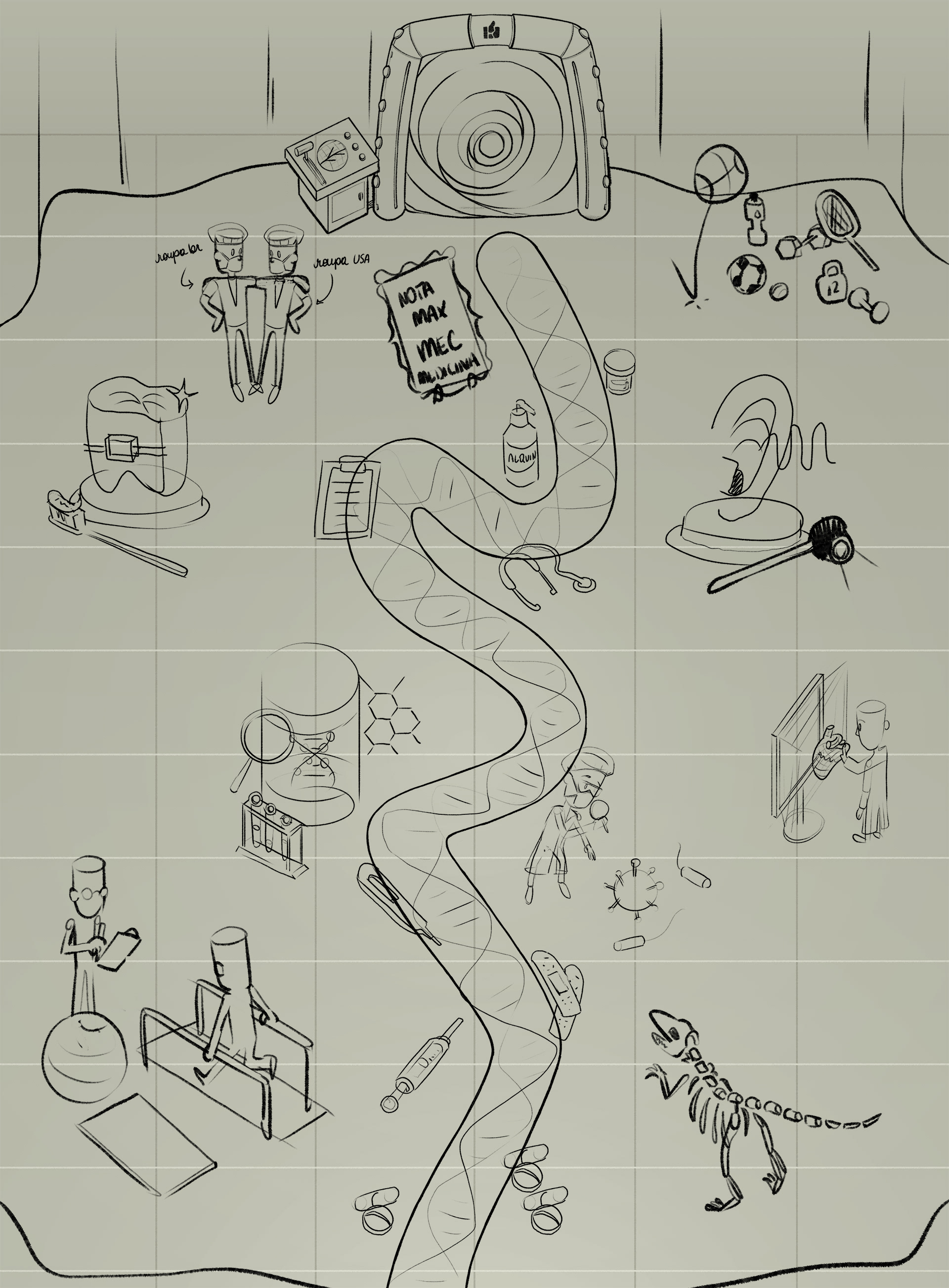
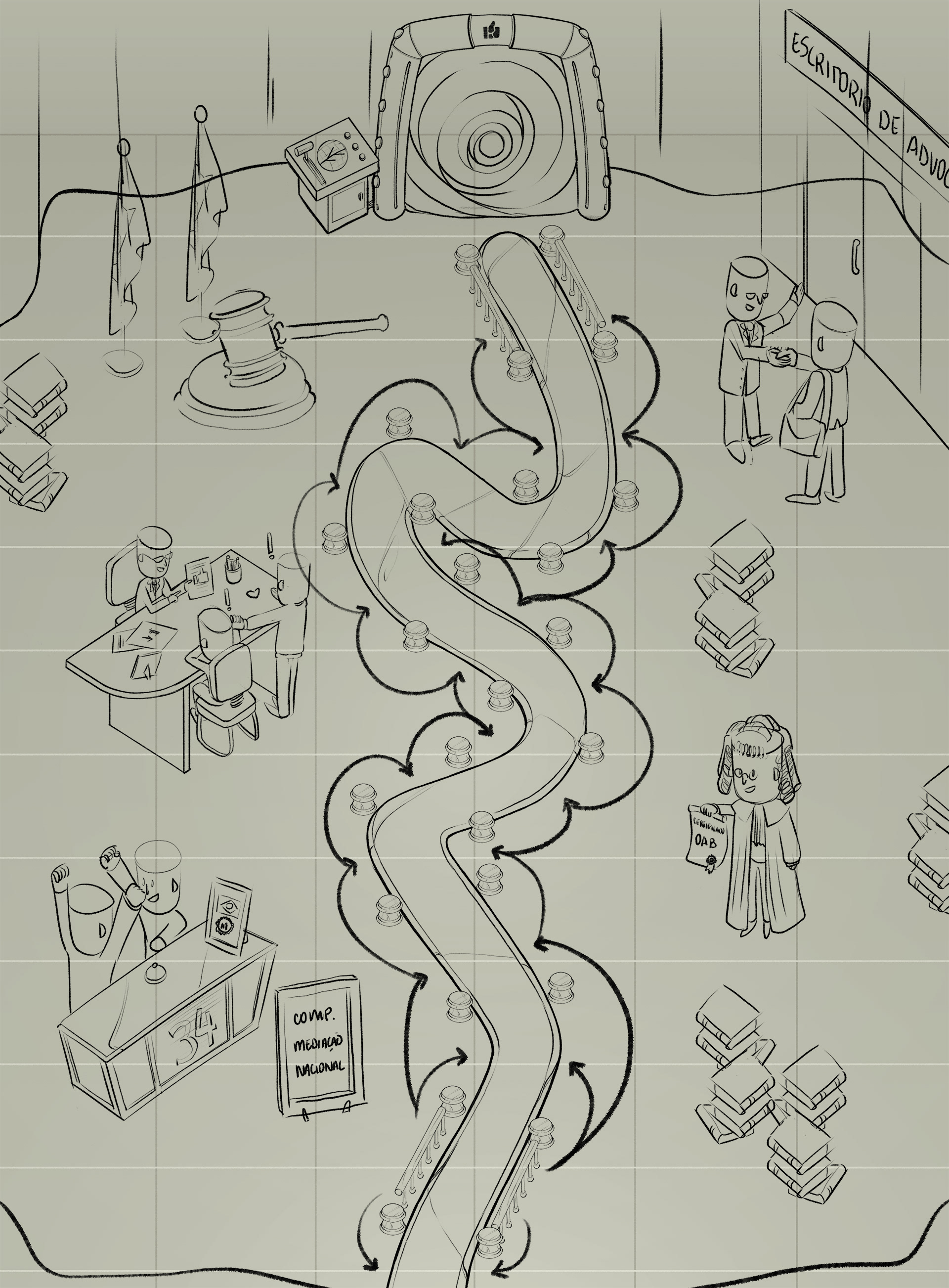
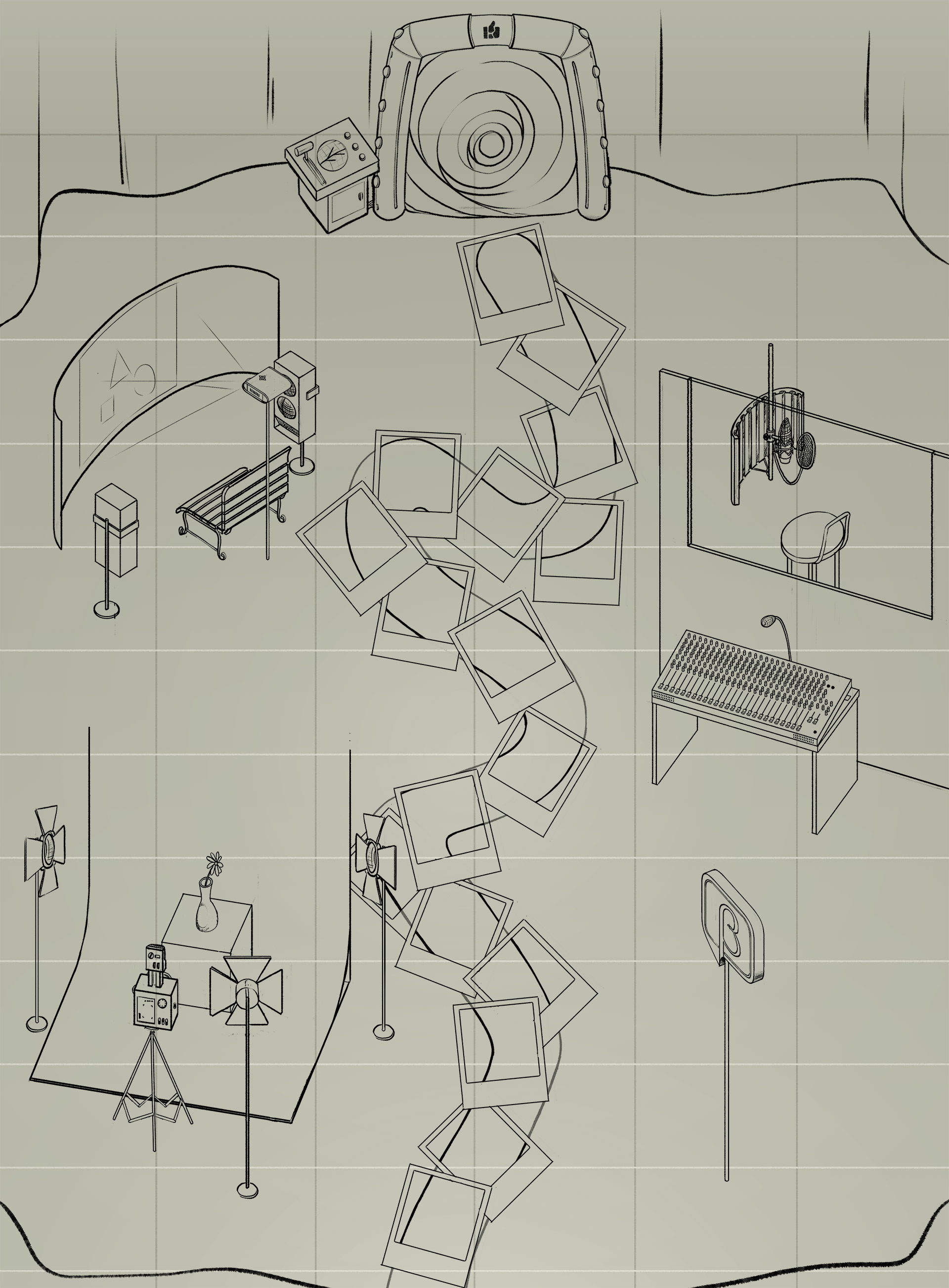
Abaixo seguem os rascunhos que foram feitos para todos os cenários, tanto de profissões quanto para unidades, e uma finalização, em 3D com retoques no Photoshop, de uma das unidades da PUC.
















Maestria & Gaz Games - Mais Saber
Esse projeto foi desenvolvido pela Gaz Games, em parceria com a Maestria Educação, para vender um aplicativo companheiro de uma série de livros escolares. Cada capítulo aborda o tema de uma certa forma e recebe uma página com um QR Code e um marcador de Realidade Aumentada, onde no QRCode se tem acesso à minigames e no marcador à modelos 3D animados que abordam o tema discutido no capítulo.
Esse projeto foi desenvolvido pela Gaz Games, em parceria com a Maestria Educação, para vender um aplicativo companheiro de uma série de livros escolares. Cada capítulo aborda o tema de uma certa forma e recebe uma página com um QR Code e um marcador de Realidade Aumentada, onde no QRCode se tem acesso à minigames e no marcador à modelos 3D animados que abordam o tema discutido no capítulo.
A seguir mostro algumas peças desse desenvolvimento como os marcadores de Realidade Aumentada feitos pela Rafaela Lucci (Site) e um vídeo com os modelos 3D animados feitos pela Juliana Veloso (ArtStation e LinkedIn)